You are missing out on 20% of your target audience if your website isn't ADA-compliant. Make your website accessible to disabled users today.










Become ADA (WCAG) compliant. Increase lead-generation & sales of any website, eCom shop or Facebook page
The Supreme Court ruled all websites in the US are accessible to everyone under the Americans with Disabilities Act. It’s easy plus affordable with Local Services USA’s leading accessibility solutions.

Nearly 20% of the US Internet users are disabled
A U.S. Census Bureau report indicates that nearly 51 million people in the US aged 15 and older are subject to a disability.
19.9 million face a difficult time lifting and grasping, which makes them unable to use mouse or keyboard; whereas 8.1 million face a visual disability; some use a screen reader or a screen magnifier, some are subject to color blindness.
The same report indicates that about 7.6 million people have a hearing disability; they rely on captions and/or transcripts for audio and video media.
By making your website's digital content accessible, your organization can reach out to more consumers, boost customer satisfaction rate, and stand out from the competitors, the ones who aren't ADA-compliant.


Local Services USA Offers $1M Compliance Warranty
We offer numerous tiers of accessibility service.
From a simple one-line widget that'll improve your website accessibility to on-site accessibility to full-website audit, we will help you make your website ADA-compliant.
We believe in our top-class service so much that we offer a massive $1M Warranty if you get sued for not being accessible.
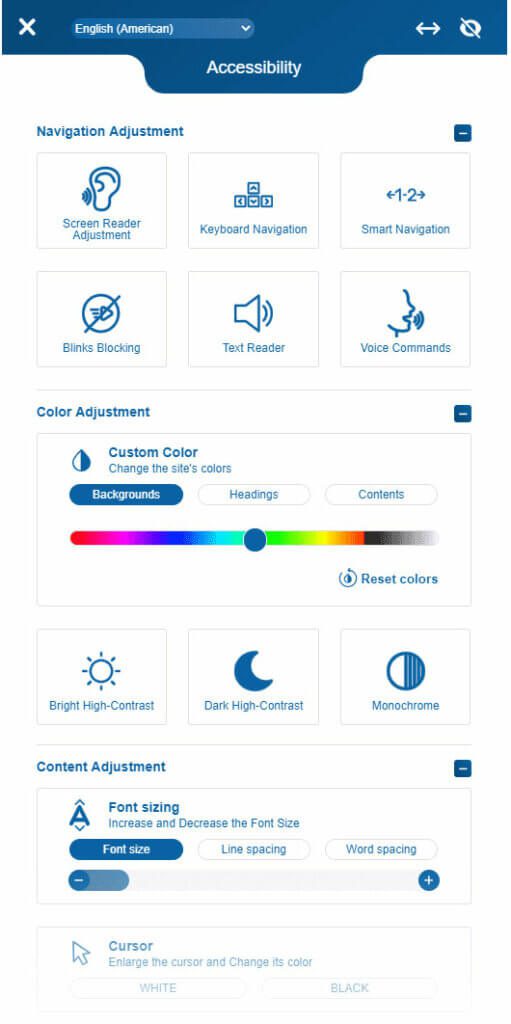
Text Reader Feature
With text reader, you can address users who face a hard time reading different textual content(s) and the ones with ADD (Attention Deficit Disorder).
With using text reader, the users hold the ability to with the help of a keyboard and/ or mouse. Plus, the user has complete control of the reading rate as well as sound pitch of the reader widget.


Keyboard Navigation
Many people with motor disabilities find it difficult to use a mouse; and visual impaired or blind users utilize keyboard navigation routinely.
The Keyboard Navigation function meets the standard WCAG 2.0 requirements and delivers complete accessibility, enabling the users to navigate through the pages with the help of keyboard itself.
Blinks Blocking
For the ones prone to caused by flickering, strobing, or flashing effects and users with learning disabilities, this feature has been built specially for you.
The Blinks Blocking tool eliminates any or all graphics, marquees, news-tickers, galleries, auto-play, and other animations which may result in distraction or lead to a photo-epileptic seizure.


Monochrome, Bright High Contrast, Dark High Contrast
This tool provides 3 different contrast display options enabling the changing the background color and text such that users with visual disability can easily read it.
Image Descriptions
It's no secret that graphics and images make the content easier to read and understand. In accordance to the WCAG 2.0 guidelines, all non-textual content must have a text alternative, providing a similar meaning as the image.
Our image description tool follows the section 1.4.5 of the WCAG Success criterion to ensure that image info is being displayed effectively and the intended meaning or concept of the image is made clear to the everyone.
Different functionalities to improve usability for low-vision users include: a large black cursor, large white cursor, header highlighters and links.


Accessibility Toolbar & Additional Functions
Decrease Font Size, Increase Font Size, Readable Font.
With this tool, people with low visual impairments can easily increase or decrease the text size or select a basic, easily-readable, simple, font without compromising the functionality and readibility.
WCAG 2.0 level AAA solution
This suite of all packaged in one easy-to-install widget accessibility tools meets the WCAG 2.0 specified conformance level “Triple – A” guidelines.

Pricing & FAQ
How quick can you improve review ranking?
Let's say you begin with a 3-star ranking, and if we assume that you have several clients, then we can achieve a 4-star ranking within 2 months.
What's the optimal ranking average?
Research indicates that 4.2-4.5 review ranking will help you leave a great impression in front of your audience and convert your leads into sales in a much efficient manner.
Got more questions?
Our experts are waiting to hear from you.
Contact us TODAY!
Our experts will help your website become ADA-compliant, helping you serve the disabled users in a much efficient manner and avoid any lawsuits that may result in you having to pay heavy fines.
Contact one of your experts TODAY!

Our Experts are Ready to Help!
Connect with one of our Local Experts today and discuss your requirements. Free advice.

Want to connect with a marketing expert? Dial in!
123 - 456 - 7890

Get More Engagement With Our Website Accessibility Service
If you're going to have a website for your business operation, it should be of concern to you whether or not visitors or customers have a good experience on your website. For instance, a potential customer visiting your website for the first time and finding it hard to navigate through different sections of the sales page. This will lead to the loss of a potential customer and a bad impression on future leads.
On the other hand, if a potential customer with a specific disability login to your website, they want to have the same enjoyable experience as others with no disability. This is where website accessibility comes into play. You might start to think, do I need to be this meticulous? Not just creating content for the target audience but also making a content platform enjoyable for different categories of my audience.
The answer to your question is not far-fetched as it lies in making your website accessible to everyone. This includes the website's formatting, the website's structure, the right visuals and navigation, and well-written content. All of this makes a website accessible.
We provide premium web accessibility service to individuals and companies that seek to retain their site visitors and get massive engagement on their business platform.
What Our Client Says



Some More on Website Accessibility
By implementing website accessibility into the build-up and structure of your business web pages, you are making customers feel comfortable. At the same time, they navigate your website for products or services that you offer. In practice, a website offering better accessibility to a broad range of users is more likely to retain them.
Besides, creating quality content that prefers solutions to the needs of your audience and informs them on specific products and services offered that your business renders accessible is essential for your website. This is the best shot you get in nurturing leads of audiences with or without disabilities.
Why Opt For Our Website Accessibility Service?
Suppose you run a blog or an e-commerce website that serves different users. In that case, you should take web accessibility seriously not only because you want to make a sale but primarily because adopting standards of website accessibility makes content on your website easy to understand and more user-friendly for potential customers.
This includes a list of visitors with conditions like low vision, hearing loss, deafness, speech disability, blindness, learning disabilities, and physical disabilities, which could be temporary or permanent.
By driving your focus to our website accessibility service, you will improve the user experience for every visitor that lands on your website, including those with physical limitations. This also shows prospects and visitors that you care about them and value their individuality. In return for this attention to individual details, visitors tend to develop more trust in your service or product, boosting your brand's loyalty and advocacy.
At this point, you may be interested in knowing a few web accessibility standards that put your business at an advantage. But before we talk about those, we must mention how website accessibility is managed and enforced.
Ready to Grow? Get your FREE Quote Today!
How is Website Accessibility Managed and Enforced?
After learning what website accessibility is and how important it is to build your online business community where users can directly interface with your product and services, you might be curious to know how this process is being managed.
To answer this question, members of the Web Accessibility Initiative (WIP) — a part of the World Wide Web Consortium (W3C), publish principles on our website content that can be accessible to users. We will be studying those principles as we proceed with this article.
Web Accessibility Enforcement
Except if you are operating a government website, there aren't any enforceable laws related to website accessibility. In the case of a government website, you are obliged to abide by section 508 of the Rehabilitation Act Guidelines.
However, seeing that website accessibility is not a formal law, businesses do not have the liberty to have poor accessibility or none. In the hope of no lawsuit in action, there have been cases where companies were good for not having website accessibility.
As a matter of fact, between the years 2017 and 2018, there was a recorded increase in the number of filed court lawsuits with a rise of about 181%. This implies that businesses with physical stores can integrate features from the physical store into their website. In this case, your business website is a passage to your physical store location.
To avoid getting into legal trouble due to website accessibility lawsuits, you must ensure that every website webpage does not hinder visitors or potential customers from obtaining information by navigating and consuming the content you share.
Standards of Website Accessibility
The standards of website accessibility present essential principles to focus on when creating an accessible website. These principles are guidelines you can reference wherever and whenever possible on your website. We shall discuss these principles after this, but before that, let us discuss individual guidelines and how they affect how users access your website.
1.
Website Accessibility Must Be Perceivable
If you're building a website for your business or your company, the first guiding principle to have in mind is that your website must be perceivable to visit us. Prospect and potential customers must be able to understand the content and information that are present on your website.
Having a perceivable website doesn't necessarily mean that visitors can see what's on your website. It simply implies that you deploy every means possible to make content on your website readable. People with low vision or blindness should be able to access your website with a screen reader software that reads text as speech or converts it to braille characters.
2.
It Must Be Operable
An operable website must be used without causing any disruption to the user's activity. Visitors to your website should be able to utilize areas that help them navigate seamlessly across different pages by clicking a link or selecting an option from the drop-down menu. These actions should be straightforward, not having excess or sophisticated functionality that could impede users with physical limitations or disabilities.
Another way to make your website more operable is to utilize links that take users to wherever they want to go on your website. Rather than stuffing your site with content and a series of pages, you can improve the operability by using navigation links.
3.
Website Accessibility Must Be Understandable
Every form of content represented on your website must be easy to understand. Whether visual content like graphic design and videos or just written content, your website visitors must be able to understand what it's on your website. Jumbled language is complex for a visitor to interpret and has the propensity to limit access to people with impairment and cognitive limitations. This also includes people who do not speak your website language as their predominant language.
You must apply this principle to your website structure as well. Every page on your website has to be organized intuitively. Did navigation buttons or pathways must be available on all pages to facilitate smooth transitioning.
4.
It Must Be Robust
As explained earlier, the content on your website should be interpreted by consumable visitors and those who require assistance from technology such as screen readers. This principle may require that you develop a website so that assistive technologies can parse your cold without needing a visual reference.
Having a robust website increases engagement with visitors and encourages them to come back. Several approaches like adding Alt text to images and providing translation (for non-native) visitors will go a long way in making your website accessible.

We have financed over
3 BILLION+
for our clients
Discover how we can help your business.

Let Us Make Your Website Accessible
After going through the principles explained above, you must have seen one or two things wrong with your website, indicating weak or no accessibility. Perhaps, you go ahead to run your website to an accessibility test and realize it did not come out with the best score.
We are still in the business of helping establishments with strict guidelines for every principle mentioned above that can help you to get the best accessibility on your website for visitors and prospects with cognitive limitations.
Without any further ado, let us unpack each guideline to help you understand what you have been missing and how to implement them to improve your website accessibility.
Guidelines To improve Your Website Accessibility
If I have made it this far through this article, you are only a few steps away from learning the secret behind building a website with standard accessibility. Every point in this section follows the above guidelines but with a more in-depth analysis.
1.
Guidelines for a Perceivable Website
A few guiding principles must be considered when building a perceivable website with top-quality accessibility. Here are a few of them:
Alternative to Text (Alt Text)
A typical website has more written text than videos and images. However, when you have an important image on your website, visitors will have a visual impairment and cannot get the message you're trying to convey. By making available a text alternative, you are enabling them to understand what is embedded in the image on your website.
Alt-text is one of the most common ways to achieve this feat. You should include text for non-decorative images on your website that conveys a strong message to the audience. You may include the alt text attributes for decorative images but leave the textbox blank.
Alternative to Time-based Content
Time is content on the website, including audio and video content. Providing an alternative to time-based content allows special visitors to understand the information easily.
For audio content, the best solution for you to provide is a transcription of the audio recording. However, the most effective approach for video content is using captions well synced with the audio. Both of these approaches will help users who have limited hearing capabilities.
Adaptable Content Structure
There has to be proper content structure in an adaptable way to maximize web accessibility on your site. This includes that you write your HTML files so you can retain the intended information and structure.
This includes making use of the suitable headings as well as an ordered and unordered list of elements. The use of italics and bold features in conveying certain information should remain adaptable even when the page styling is removed from a website.
Making Your Website Content Easy to Read and See
You don't just speak about your business or the product and service you offer to potential customers in your content. For sighted website visitors, you must use color contrast to enable individuals with color blindness to read and understand your content. In addition to that, users should get the ability to make adjustments to audio playback and background audio on your website.
2.
Guidelines for an Operable Website
These guidelines give individuals on your website operability, and by implementing them, you are allowing them to take complete control of functionalities on your website. You are a few points to note:
Allowing Resolute Keyboard Functionality
You should not assume that every visitor on your website would automatically know how to use a mouse while navigating pages on your website. You should allow for resolute keyboard functionality. This, for example, includes jumping between selectable elements using the tab key or clicking a part in focus using the enter or return key.
Provide Fair Time-limit To Engage With Your Site
It would not be fair when visitors to your website do not have ample time to engage with the content you post. In improving website accessibility for your business or company, you should allow users to watch, listen to or read different types of content within a fair time constraint.
If there are time-based vacations to be taken on your website, users should be allowed the privilege to extend the time limit or cancel their actions.
Utilized Drop-down Menus
Drop-down menus are a great way 4 uses to have a glance at what your website is about. To give you some more quality experience, you should consider adding a drop-down menu that will apply to every page on your website. The drop-down menu will link two essential pages on your website: the contact-us page, about-us page, product page, and service page. You can also integrate important information as a link to the drop-down menu to allow first-time visitors to access those pieces of information.
Do Not Use Blinking Content
According to the World Wide Web Consortium (W3C), content on your website that blinks more than three times in a second can trigger seizures. You should always avoid flashing content when working towards website accessibility, or in exceptional cases, you can have a prompt beforehand to alert users on what is to come.
Provide Ideal Navigation for Users
When going through a website, users like to know where they are on the website and where they can have access. And the navigation system starts with a simple approach like having a clear page title, having keyboard focus indicators integrating meaning full length, and using appropriate heading indicating where users are on your website. You can as well tell which elements are applicable or not clickable.
3.
Guidelines for an Understandable Website
Specific guidelines stand your business website out from the crowd by making every content understandable to individual users with or without disabilities. Let's study a few of these guidelines.
Use Readable Text Content
When creating content for your website, you should consider the entire scope of your audience and visitors. Make your writing simple and comprehensive; enough to be understood by the least read among your audience.
You can preferably provide a translation feature on your website when writing in your native language while targeting potential audiences from different regions. You should also avoid colloquialism in your content.
Logically Structure Your Web Pages
When seeking to structure your website in a way that is easy to navigate, you should always consider placing navigation links and pages in inconvenient places where your audience can easily access them. The good idea is to identify the navigation in the header and footer of your web page above the fold.
When your website lacks structure, visitors will have a hard time going through your content. This means less retention time, and a negative effect on your down line. So you want to ensure that as much as possible, you have a universal structure that serves different categories of visitors.
Use Meaningful Error Messages
Indeed, no one likes to receive an error message while navigating a website. However, when a situation arises with an error while using your website, you should create a meaningful error message that clearly describes what the area is about and how visitors can help resolve the issue.
4.
Guidelines for a Robust Website
The only prominent guideline (so far) that supports robust websites is writing parsable HTML code. Let's explain this shortly:
Writing Parsable HTML Code
With the growth of new-age technology, there has been the development of software that utilizes the HTML code of a web page to translate the contents of that site into a more readable and user-friendly format. There is the need for you to write a parsable HTML code that enhances its accessibility for users.
This means you use appropriate tags like the start and end tags whenever and wherever required. You should also avoid using duplicate identities across elements and the same attributes in the same tag.
Now that you are clear on website accessibility, it's essential and the several guiding principles that help businesses and establishments have more accessibility on their website for their audience. It is time for us to look at a few website accessibility tools you can refer to for guidance when planning to make your website more accessible.
Tools for Enhancing Website Accessibility
There are more than a dozen battle-proven website accessibility tools that you can lean on when building a website to meet a set standard. The World Wide Web Consortium (W3C) has published a list of reliable web accessibility tools to help you learn more and compare for the best results. We have also streamlined the list to our top 3.
WAVE
WEMA, a product of WebAIM, provides various tools that help you increase accessibility by evaluating the current condition of your website. This platform offers detailed graphic representation that looks into areas of your website that you should consider making it more accessible.
However, you must input your website URL or any website you seek to evaluate into the provided box on WAVE's platform. The system will highlight specific areas where your website falls short of the web accessibility standards. WAVE also provides human reviews and audits of content on your website.
DYNO Mapper
Indigo Design Company LLC boasts of a powerful sitemap generator that utilizes sitemaps to display the accessibility of a website. DYNO Mapper is unique in its approach to auditing how accessible a website is.
This tool incorporates Google Analytics for a piece of deeper information about your website with areas that need improvement. You can use DYNO Mapper to test several websites, including private and public applications.
SortSite
SortSite is yet another powerful tool that evaluates the degree to which your website is accessible to users. You can conduct an evaluation either on your entire website or its defined pages. SortSite uses more than 1,000 standards and tools to determine the accessibility of your website.
Some of the categories that SortSite reviews on your website include compatibility, privacy, SEO, broken links, usability, and website standards.
Enhance Your Website Accessibility Now
In growing your business reach, you will target a broad range of audiences, part of which will be physically limited people interested in your product or service. How do you cater to their user experience while they surf your website? The answer is simple! Website accessibility allows you to prioritize the smooth experience of your audience equally.
By now, you have every required information that sets you in the best position to service your customers and prospects well whenever they visit your website. Without website accessibility, there is a massive limit to how you can justify the claims of your business promises. Enhance your website accessibility today and leave your customers and prospects enjoying a better user experience.